概要
スライダーの基本的な使い方について解説します。
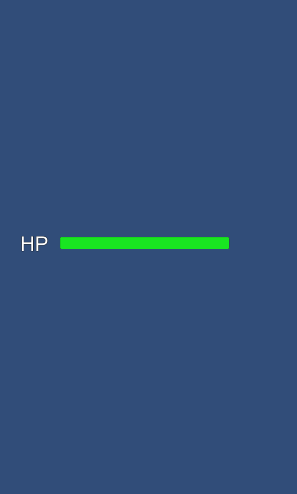
今回は、HPバーのようなものを作ってみます。
以下のようなイメージです。

では、早速作っていきます。
1.Sliderオブジェクトの作成
・「Hierarchy」ウィンドウで右クリックし、「UI」→「Slider」を選択します。
2.Sliderの調整①
・Sliderの子要素にある「Handle Slide Area」を削除します。
・FillAreaの子要素にある「Fill」の色をお好みで変更します。
これで基本的には完成ですが、少し問題点があります。
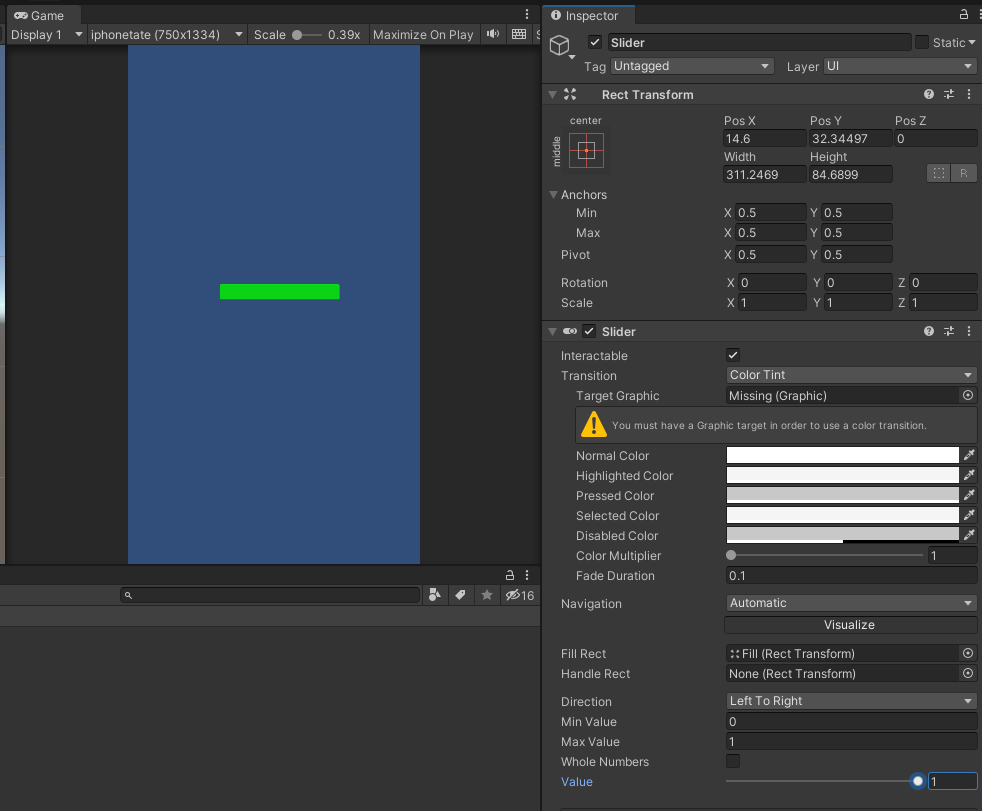
SliderのValueを1にしたときに隙間ができてしまうこと、0のときにも少しFillが残ることです。


3.Sliderの調整②
・SliderのValueを0にし、Fillが少し残っている状態にしておきます。
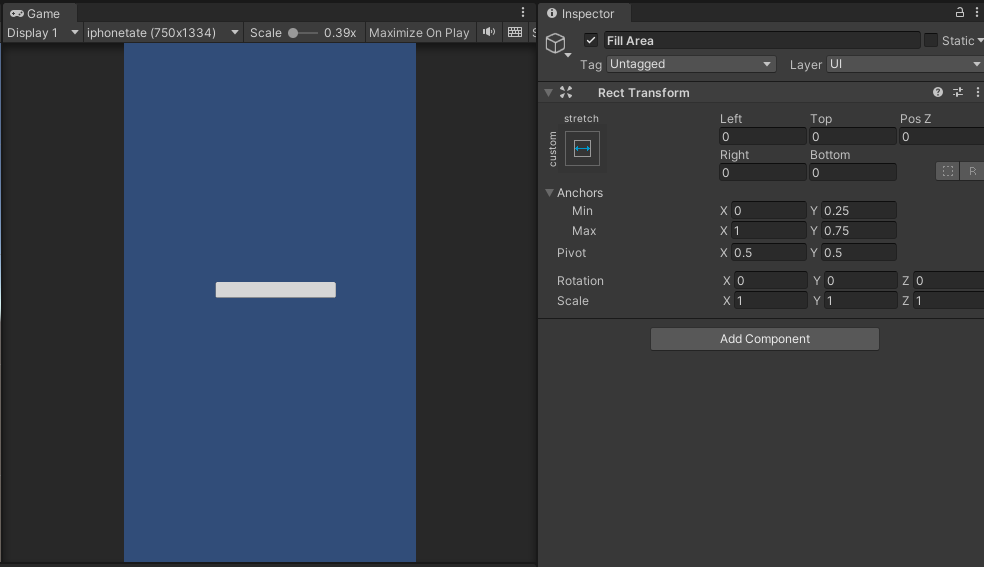
・「FillArea」のLeftとRightの値を0にします。
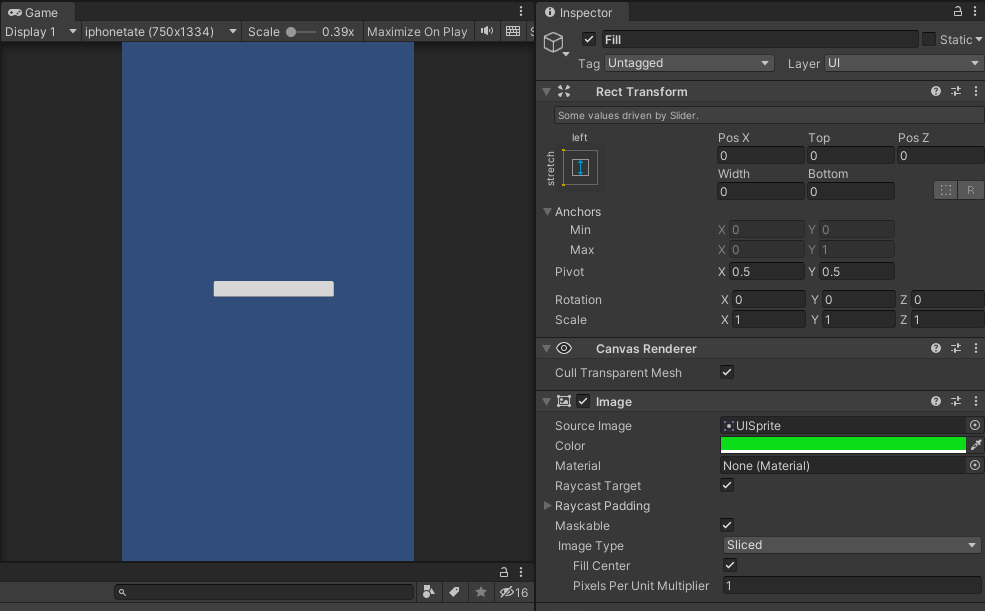
・「Fill」のPosXとWitdhの値を0にします。


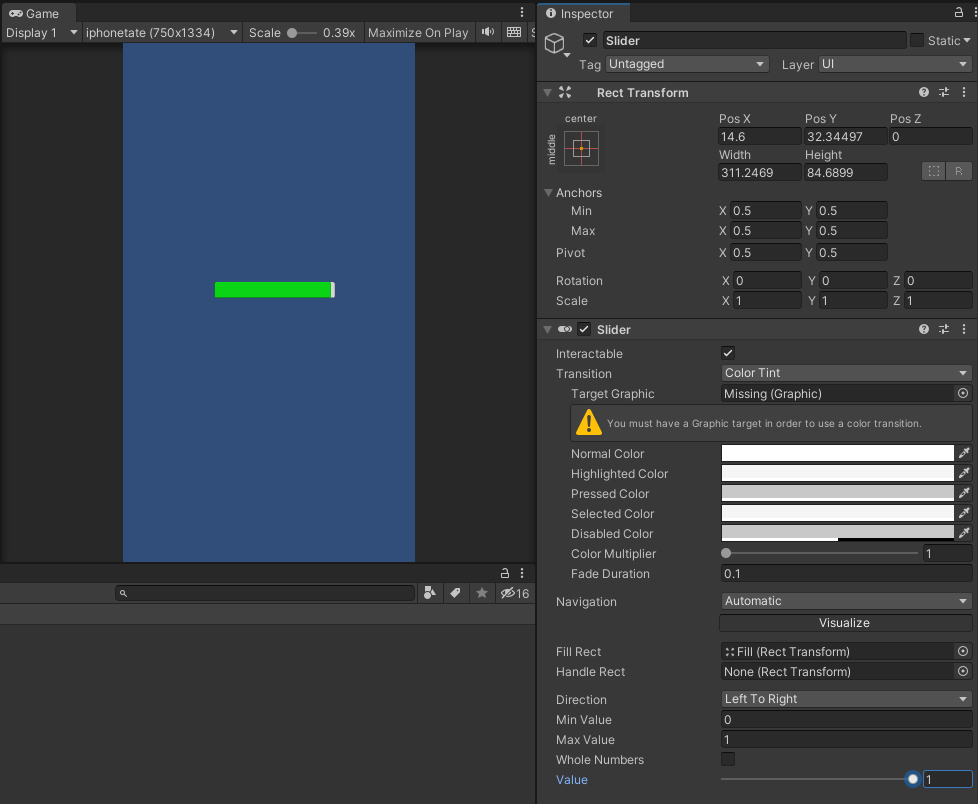
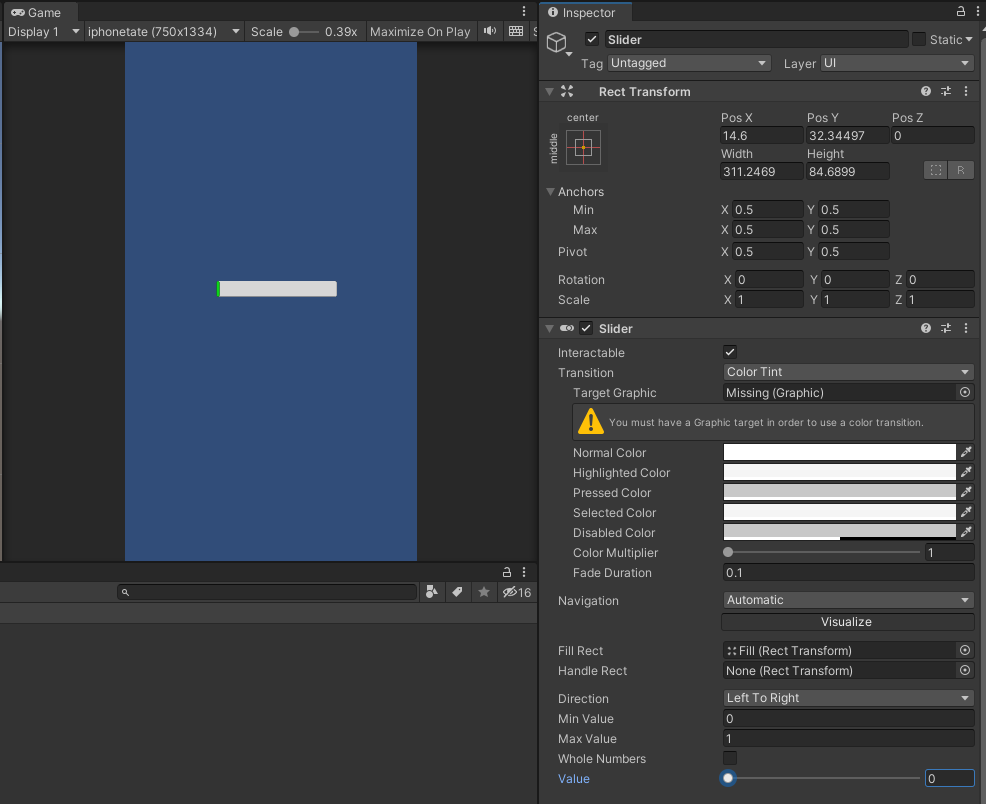
4.完成確認
・SliderのValueを1にしても隙間がないことを確認
・SliderのValueを0にしてもFillが残らないことを確認
・お好みでHPのラベルや値を追加します。